
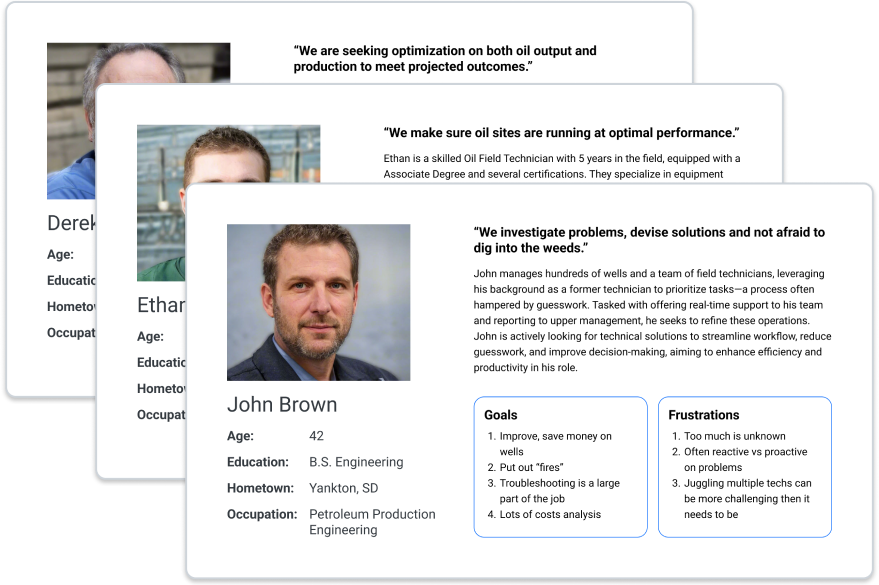
Personas
I held a stakeholder meeting to gather information about our clientele and the business's perspective on the services and solutions we could offer them. Aterwards, the CEO introduced me to several individuals in the oil industry and potential clients for our product. I conducted qualitative interviews to learn more about their roles within their companies and the current challenges they face that we could potentially solve. Each interview was recorded and transcribed for further documentation.
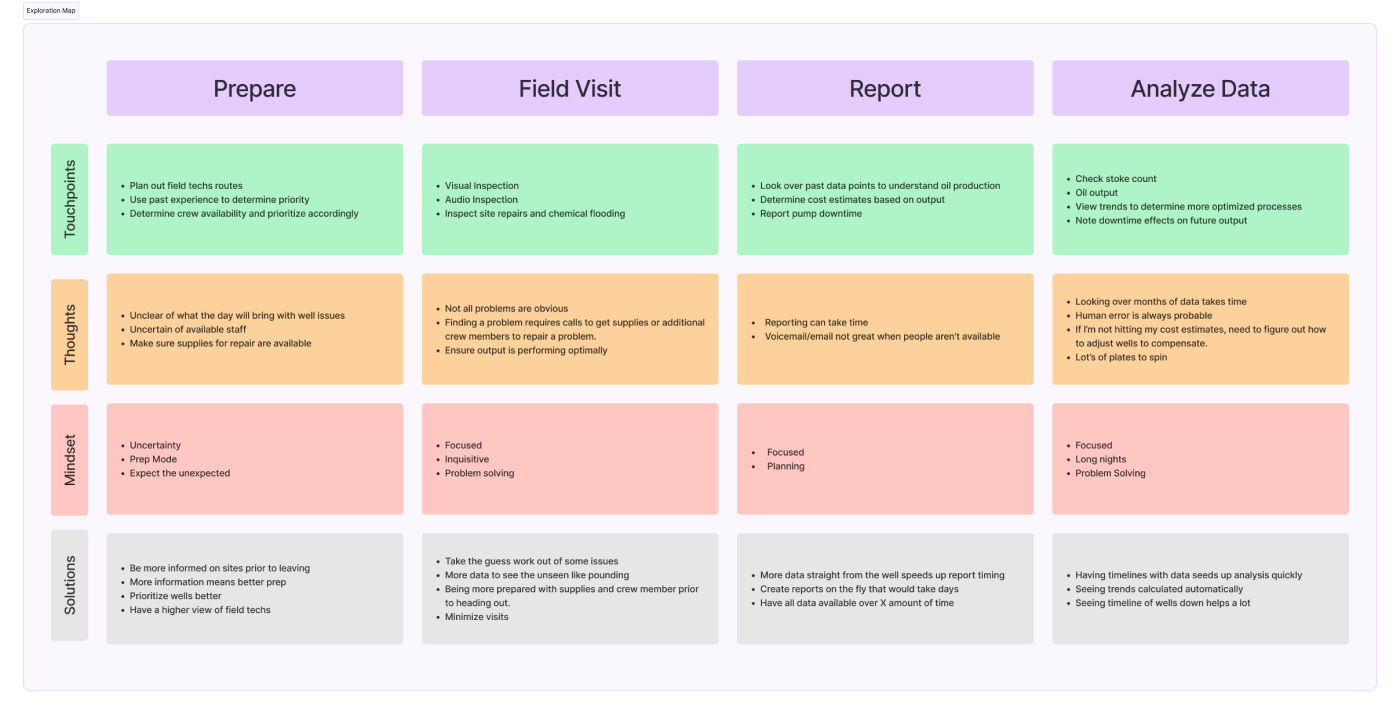
Exploration map
With the transcripts finalized, I highlighted key insights to construct an exploration map,enhancing our understanding of the users' day-to-day needs.